簡単ホームページ作成③ Google Search Console で SEO対策
第1回、第2回では Mobirise を使って一切コーディングをせずにホームページを作成して、カスタムドメインを設定するところまで書きました。
簡単ホームページ作成① Mobirise - hatehate_masaki’s blog
簡単ホームページ作成② GitHub Pages + カスタムドメイン - hatehate_masaki’s blog
今回は、作成したホームページが検索にヒットするように、 Google Search Console に登録していきます。
目次
Google Search Console にホームページのURLを登録する
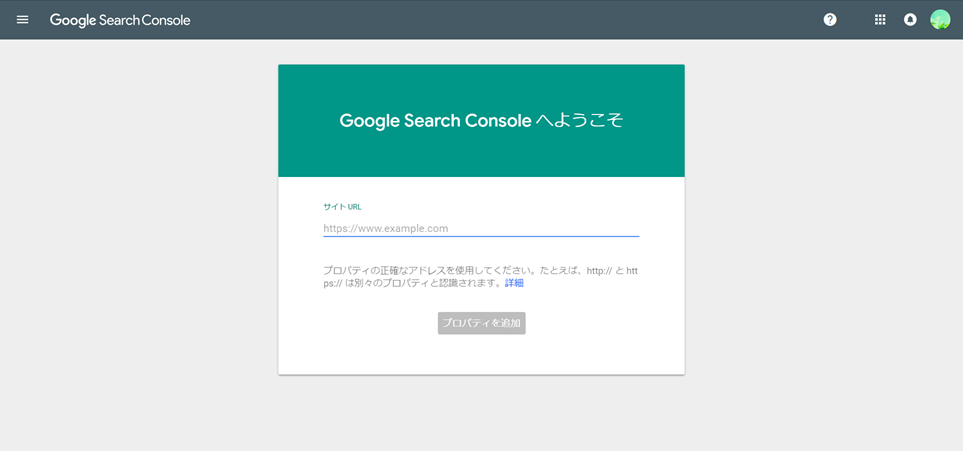
1. Google Search Console にアクセスする
https://search.google.com/search-console/welcome
ホームページの URL を入力して、プロパティを追加ボタンをクリックする

2. その他の確認方法から HTMLタグ(赤枠)をコピーする

3. コピーした metaタグを index.html に追加する
[GitHubのリポジトリ名]/index.html にmetaタグを追加してコミット & プッシュする
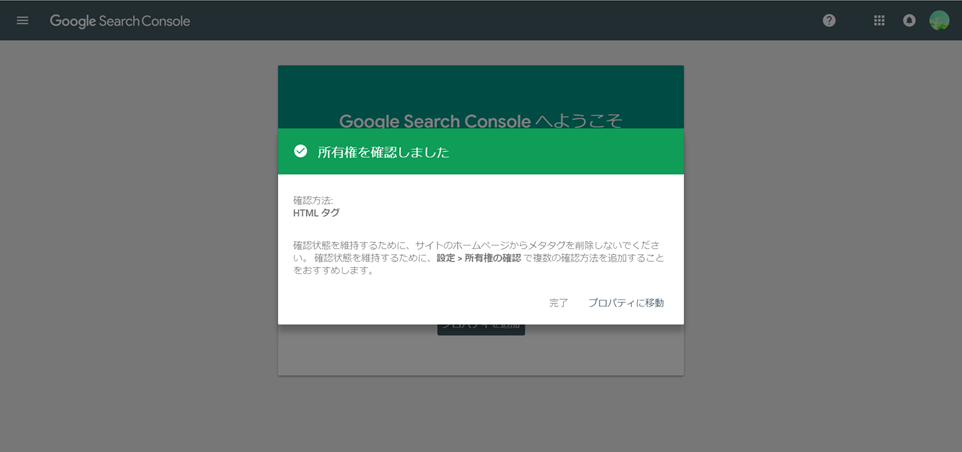
4. 上記キャプチャの確認ボタンをクリックする
所有権を確認しました となればOK

サイトマップを作成して配置する
1. フリーソフト Sitemap Creator をインストールする
http://forest.watch.impress.co.jp/library/software/sitemapcreat/
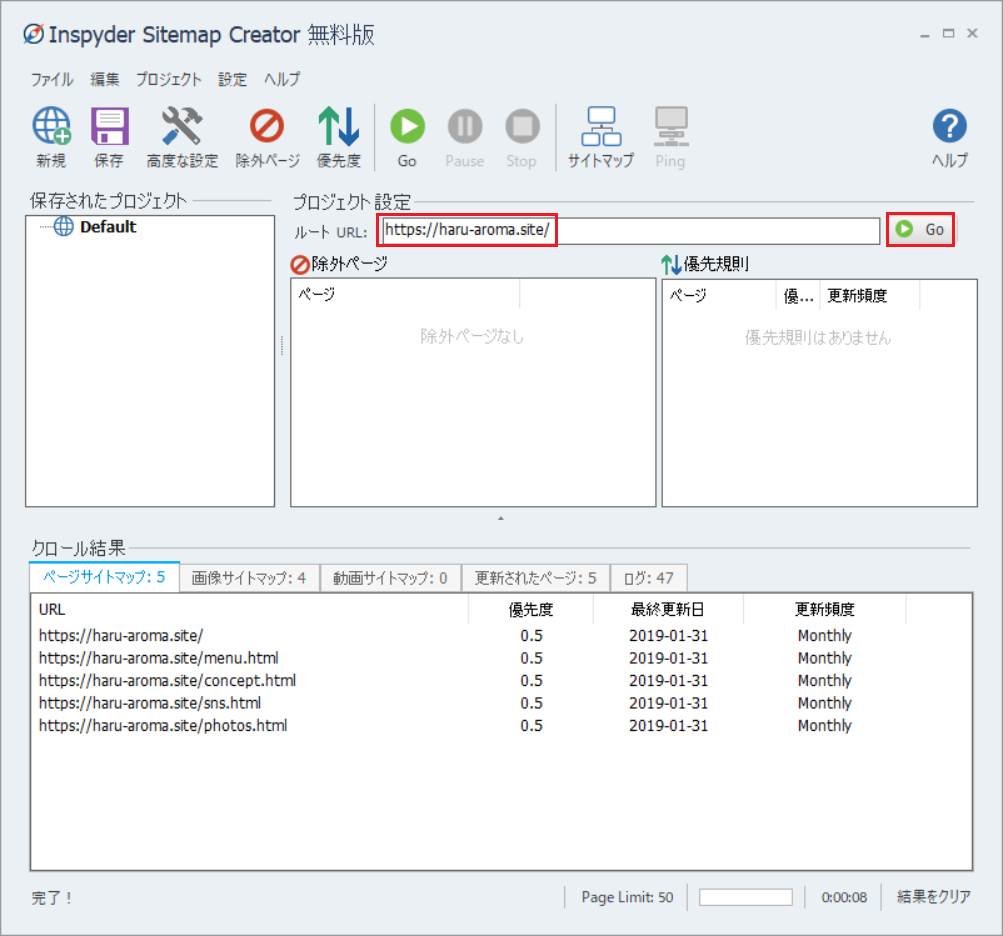
2. Sitemap Creator でサイトマップを作成する
ホームページの URL を入力してGOボタンをクリックする

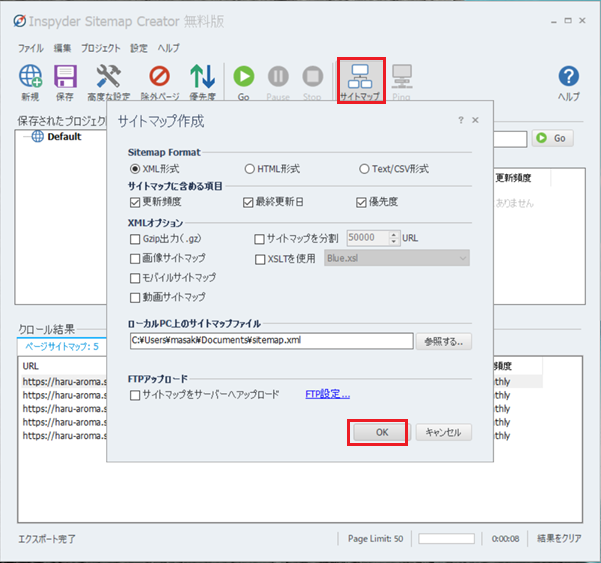
サイトマップをクリックしてOKする

3. 作成した sitemap.xml をコミット & プッシュする
[GitHubのリポジトリ名]/sitemap.xml
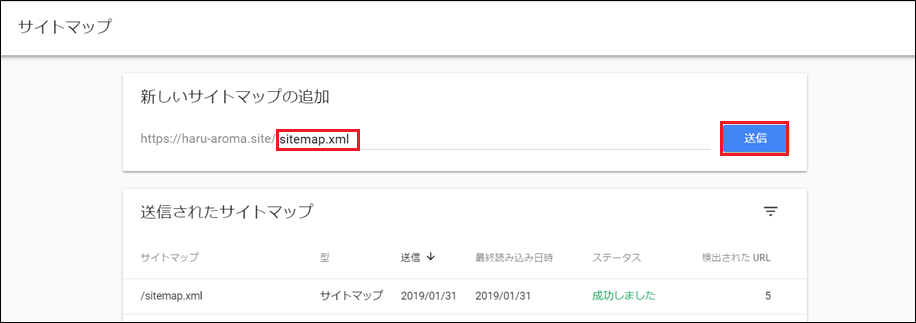
Google Search Console にサイトマップを追加する

以上で Google Search Console の登録が完了です。
2-3日後からサマリーや検索パフォーマンスが表示されるようになります。
ホームページの title や meta name="description" content="..." に記載したキーワードで Google検索をしてみてください。きっと、検索結果に表示されるはずです。

3回に渡って書いてきましたが、今回が最後となります。
少しでもご覧いただいた方の参考になれば幸いです。
ありがとうございました!