簡単ホームページ作成② GitHub Pages + カスタムドメイン
前回の記事では、Mobirise を使って GitHub Pages でホームページを公開するところまで書きました。今回は、作成したHPにカスタムドメインを設定する方法を書いていきます。
ドメインはムームードメインで取得します。
目次
ムームードメインにユーザー登録
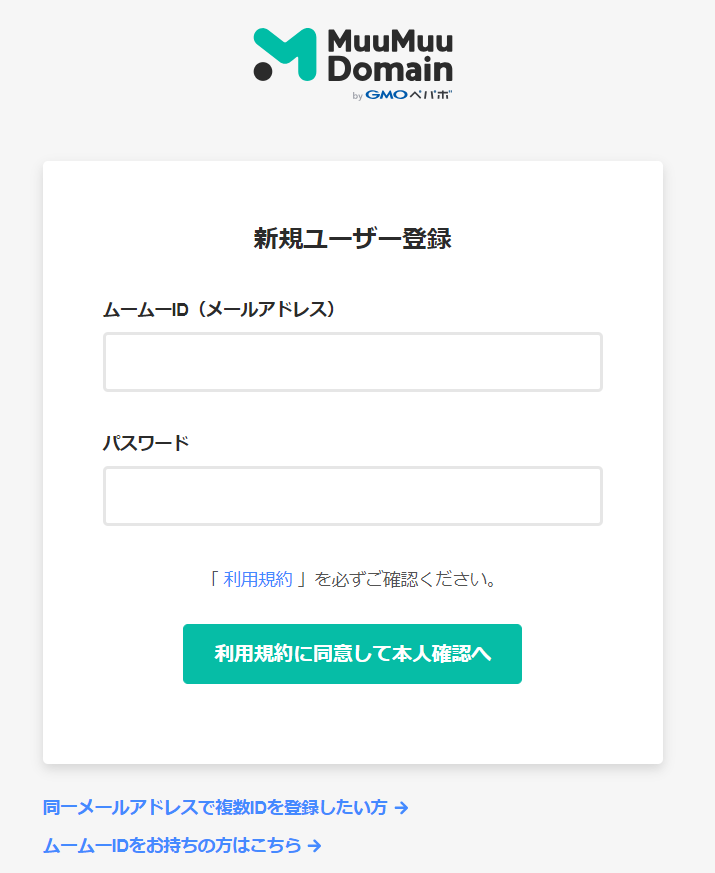
1. 以下のURLからムームードメインにアクセスする
https://muumuu-domain.com/account/new

2. SMS認証による本人確認を行う

3. 届いた認証コードを入力する

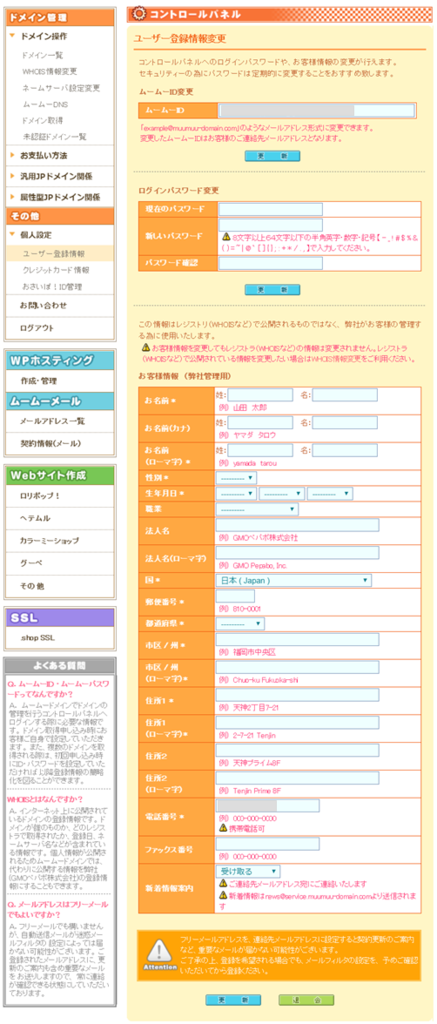
4 .ログインしてユーザー登録情報変更を行う

ドメイン取得 & DNS設定
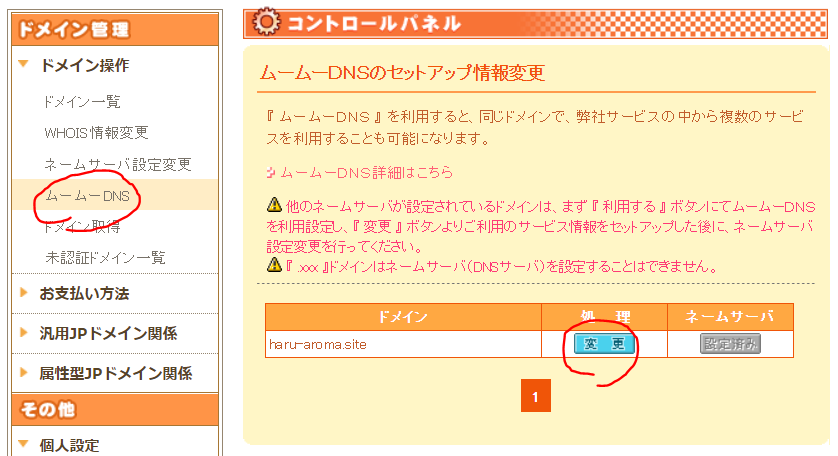
1. 任意のドメインを取得する
※支払方法は、クレジットカード決済、おさいぽ!決済、銀行振込、コンビニ決済に対応しています。
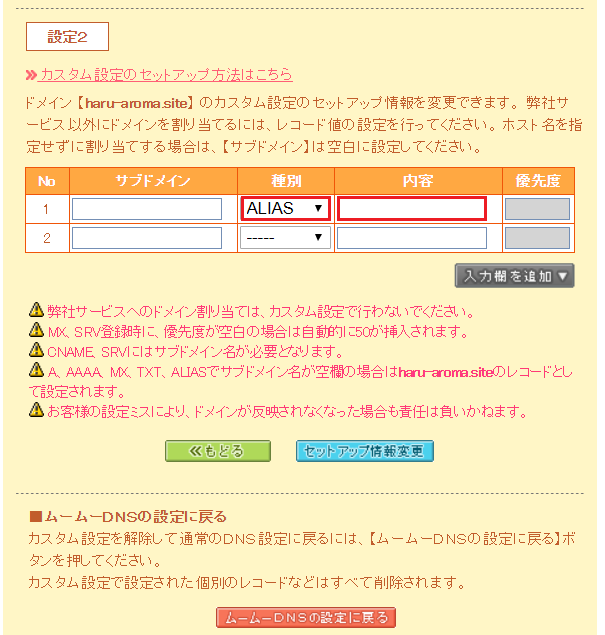
3. 設定2 で ALIASレコードを設定する
※内容の赤枠には、[GitHub UserName].github.io を入力する

「セットアップ情報変更」ボタンをクリックして完了する
GitHubの設定
1. Mobirise から作成した GitHub のリポジトリを開く
https://github.com/[GitHub UserName]/[folder]
Mobirise から GitHubにプッシュするときに指定した[folder]がリポジトリ名になっています。詳細は前回の記事を参照してください。
簡単ホームページ作成① Mobirise - hatehate_masaki’s blog
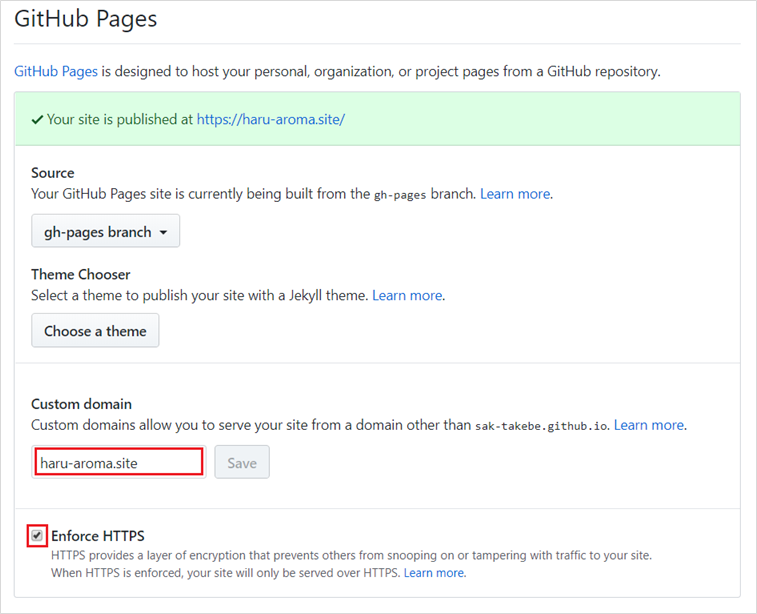
2. Settings から GitHub Pages の Custom domain を設定する
ムームードメインで取得したドメインを入力してSaveする。Enforce HTTPS: ON が推奨

以上でカスタムドメインの設定が完了です。
15分程度で反映されるので、https://[ムームードメインで取得したドメイン] にアクセスしてみてください。元のURLでも引き続きアクセスが可能です。